How to Create & Customize Squarespace 7.1 Cover Page (Video Tutorial)
Sign up for a free Squarespace trial here!
Sometimes, it is inevitable for websites to take a break. Every website, once in a while, have to go through some maintenance that will demand all activities to be halted. There are times when you realize that your website needs some maintenance and refining, or maybe you need to restructure or redesign some parts of the website which will disrupt your user experience. During these inevitable times, there’s a need for a cover page that tells your users that your website is temporarily unavailable, and will still maintain and increase your user base at the same time. That’s where an under construction or ‘maintenance’ cover page comes in. Fortunately, you can build a cover page right on your Squarespace 7.1 website in minutes. No plugins or subscription required.
Looking for a unique website design for your business? Explore our Squarespace Web Design packages for a stunning website. Need to enhance your site's visibility? Our Squarespace SEO services are here to assist you. Curious about our work? Take a look at our Squarespace website designer portfolio for some inspiration!
What really is a cover page?
A cover page is a standalone, temporary page which is usually set as the homepage, to inform visitors that a particular website is under construction or going through some maintenance. While a good cover page is meant to inform, a great cover page is also meant to convert. Although cover pages are usually used for under construction pages, a cover page can also serve as.
Squeeze landing page to generate leads while offering a freebie in return
A landing page that tells more about an event or product
A coming soon page, if you are about to launch your new website
Thank You landing page
How to create a cover page
So, how do you create a cover page? I have included an explanatory video showing you a step-by-step approach on how to create a Squarespace cover page on your website. All you need to do is to click the video below, and you are good to go. The codes you will be needing will be right below the video.
Squarespace 7.1 Cover Page (Video Tutorial)
Code from the video:
<style>
header, footer{
display:none;
}
</style>
There are four major steps involved in creating a great cover page for your website
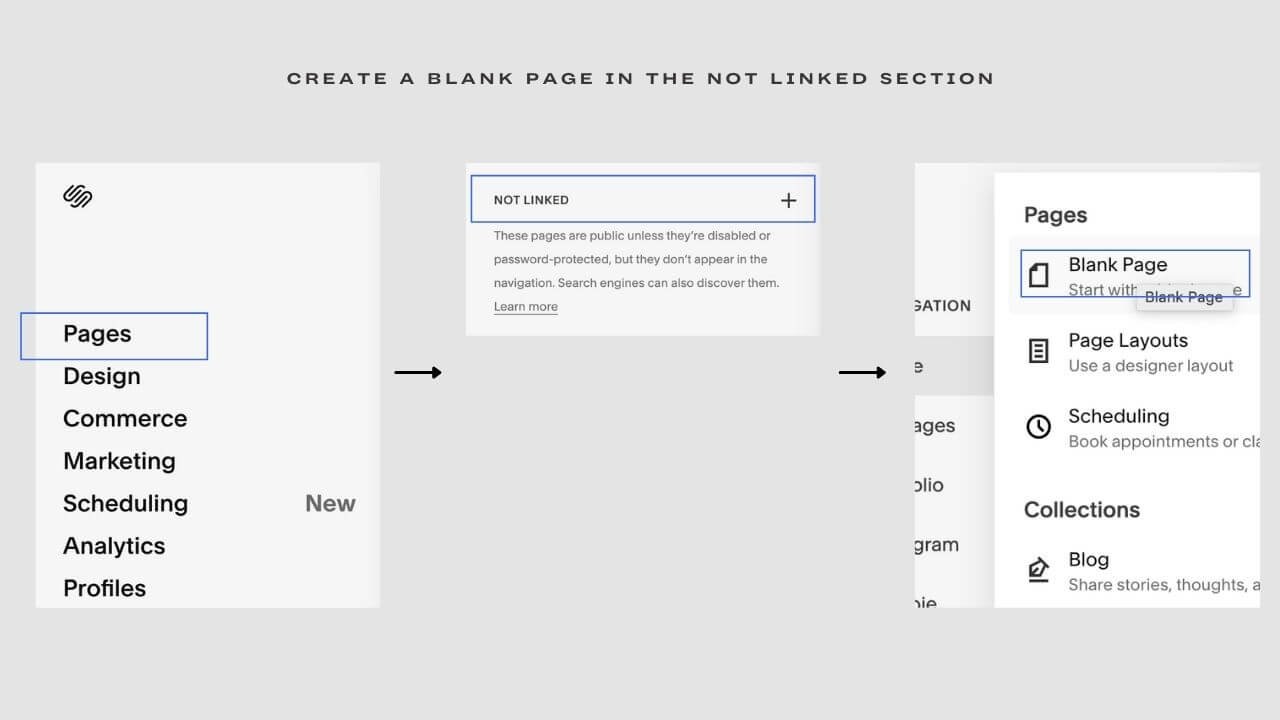
Step 1: Create a blank page in the Not Linked Section
The first thing to do when building your cover page is to head your website’s dashboard and click on Pages. Once you are at the pages menu, click on the Not Linked section, and create a Blank Page. Once that is done, name the page like you normally do for your other pages.
Step 2: Edit and customize your coverage.
Head over to the top left corner of your blank page and click EDIT. By clicking EDIT, you can start customizing your cover page to what you need. The first thing I will suggest you do is to add a blank section. After clicking on EDIT, click Add Section. A menu will pop out, select Add Blank + and a blank section will be created automatically. Once that is done, click on the pen icon to carry out all your customization. Go to the format tab, and set the width and the height of your page to 100. Once that is done, you can start customizing your cover page.
In the video I recorded, I went with a background image and some copy telling the user that the page is under construction. Squarespace offers you the chance to create anything you want using the customization menu. You can add headings, titles, background pictures, text colors, social links, newsletter blocks and so much more.
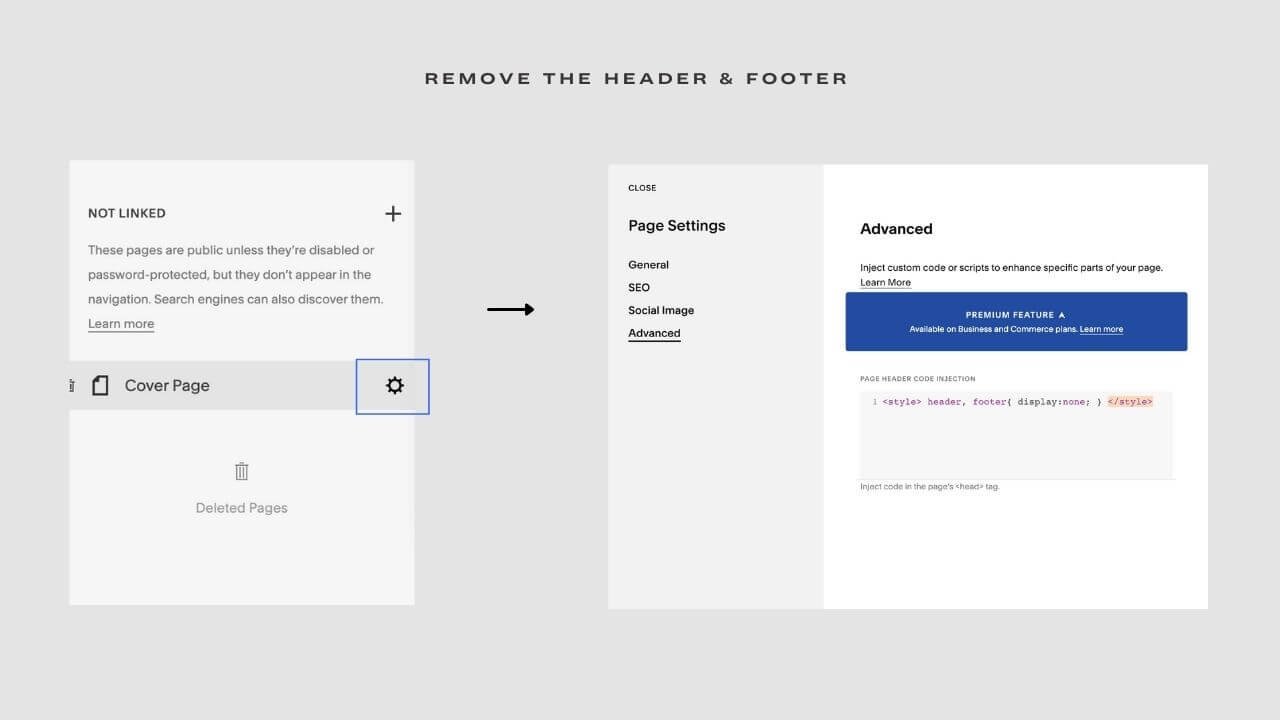
Step 3: Remove the header and footer of the page.
Cover pages don’t have a header and a footer to prevent users from navigating to ‘broken’ pages that are under construction. So, the next thing to do after customizing your cover page is to remove the header and footer. To do this, hover over the page on the dashboard and click on the gear icon next to it. At the page settings, click on Advanced and insert the code below in the code injection column.
Click Save. Your page’s header and footer will be hidden at this point.
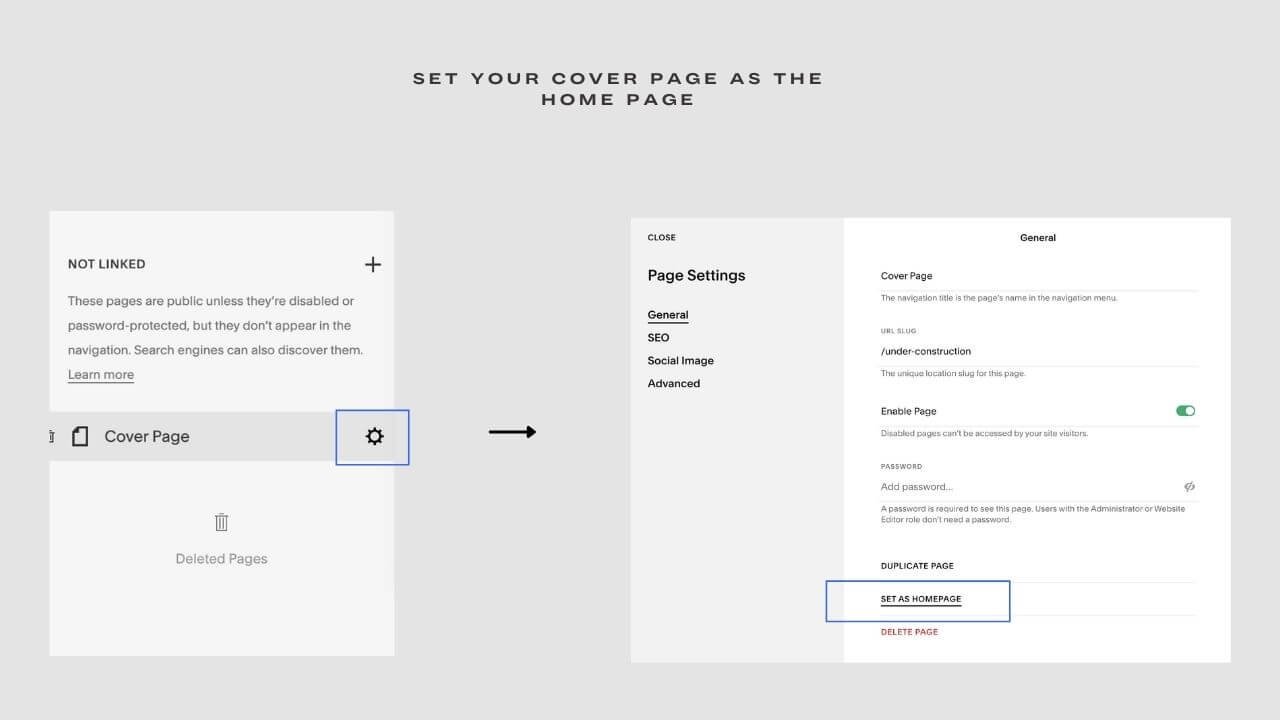
Step 4: Set your cover page as the home page and remove main navigation
The final step is to set your cover page as the home page. Once your cover page is set as the homepage, every visitor using your link will see the cover page instead of your old home page. To do this, hover over the page and click the gear icon to go to the page’s setting. Click General, then click Set as Homepage button.
Also, to prevent any active links on your cover page, make sure you move all your website’s navigation to the Not Linked section, all you need to do is to drag the pages under the Main Navigation to the Not Linked section
And there you have it, you have successfully created and launched your cover page. You can use this method to create any type of cover page you want, ranging from sales funnel to Instagram bio.
Tips for creating a great cover page
Like I said earlier, creating a cover page shouldn’t end with informing your users about your website’s maintenance, it should also serve as a users’ retainer while you are working on your website. Here are some helpful tips on how you can create a great Squarespace cover page.
Create a clear, simple copy informing your users
Your cover page text doesn’t have to belong, but it must communicate why your website is currently closed. Let them know what you are up to. Add a short sentence explaining that you are currently carrying out maintenance or any other reasons why your website is down. Also, let them know that your website is ‘temporarily’ down. and will be back shortly to avoid confusing your users that your website is down forever. If you think your users will want to know more or have further questions, you can leave a link leading to an official contact or email.
Add a form block
If you know your site will be down for days, it will be great to add a form block for new users. You don’t want to risk losing new visitors because your website is down. You can build your customer base by including a form asking for their name and email. In case you are creating a coming soon page, then a form is mandatory. It will help you build your user relationship even when your website isn’t launched. Another thing you can do is to inform your visitors through their email that your website is back.
To add a form block, click on EDIT, select the pen icon and click on Newsletter. From there, you will be able to customize your form field.
Use your brand colors and fonts
For existing websites, maintaining brand consistency is non-negotiable. Make sure you use your brand color palettes and fonts when constructing your cover page. You can also add your brand’s logo to make it more professional. This will make your users certain that they are not at the wrong website. For website owners that are about to launch and are unsure of their colors, go with soothing colors that mimics your soon-to-be brand colors.
Use a background image
Although this isn’t a ‘do not break’ rule, it is nice if you use an image that passes on the message. This will help minimize confusion and will also enhance the information being passed across. However, make sure that your image is clean and sharp.
Leverage on CTAs and other features
Your goal is to make sure your website offers something while it is under construction, especially if it will be down for weeks. You can offer a freebie for their patience, or tell them to drop their email to get notified once your website is back on. For new website owners whose website is still under construction, you can also make use of features like a countdown timer, or free content telling them about what your new website is about. This may not be necessary if your website will be down for a few hours, but if your website will be inaccessible for days, make sure to keep your visitors engaged.
How to Create & Customize Squarespace 7.1 Cover Page
Hopefully this guide has helped you understand both the purpose and power of the cover page by examining the benefits of a good cover page and how to create one. As I mentioned above, it is important that a cover page or maintenance page make visitors feel welcome, but also lets them know about upcoming changes or site downtime. Done properly, these pages can be an excellent way to keep people interested in your brand as well as communicate with them about any changes coming.
Need a website?
I can turn your dream website into reality. You don't have to worry about a line of code or go through the unending stress of setting up your website.
I am a Squarespace web designer, who would take away all the hurdles of setting up your new website, or giving your old one a refresh. I specialize in creating small business websites that are simple to use, accessible across all devices, and built with organic SEO practices in mind. All you need to do is to click the button below, and we can start the conversation.